概览 · 小游戏创作工具
来源: 时间:2024-11-28 13:24
概览
工具介绍

《小游戏可视化制作工具》是一款web应用,可用于开发微信小游戏。以可视化的操作方式编辑游戏场景,使用积木作为脚本设计精灵的行为逻辑。
注:推荐使用Chrome浏览器或者最新的QQ浏览器
注册登录
《小游戏可视化制作工具》的目标是快速创作微信小游戏,目前支持微信扫码登录。
注:扫码下方的账号密码登录为团队合作登录用,暂未开放注册,请使用微信扫码登录
游戏项目
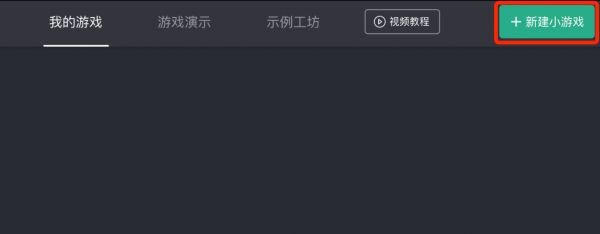
在首页点击立即体验进入工具,首屏展示就是开发者的游戏列表,点击右上角「新建小游戏」按钮,输入你的「游戏名」,点击「确定」即可创建一个空白项目,并进入项目编辑页面。

项目是开发者私有的,无法跟他人共享或共同编辑。
编辑器介绍

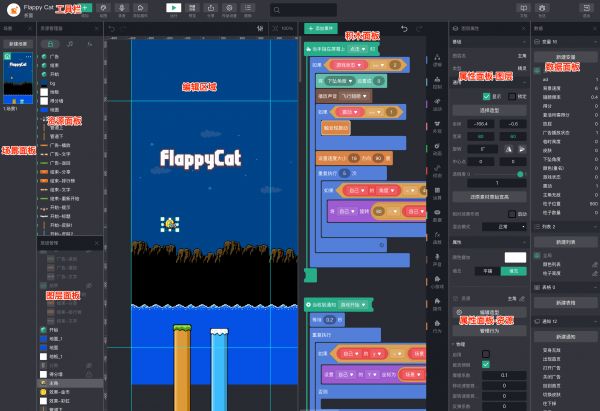
概览编辑器,可分为8个区域,分别是:
工具栏:添加素材,运行游戏,预览发布,搜索,保存退出等功能入口; 场景面板:添加/切换不同场景,如果游戏复杂可能存在多个场景,比如:不同关卡、开始界面、结束界面等等; 资源面板:管理当前项目的所有资源(包括精灵/声音/函数),资源管理器中的精灵可拖拽进入编辑区域生成一个新的图层精灵实例; 积木面板:用于控制精灵实例的积木脚本,积木是与资源一一对应的,一个资源的多个实例图层都会公用一套积木; 图层面板:管理当前场景中的精灵实例,已经在编辑区域有实例的精灵都是一个图层,在图层面板可以拖拽调整图层顺序,也可以打组成为容器(Ctrl+G); 编辑区域:这里就是所见即所得的游戏界面!编辑区域与图层是一一对应的,我们可以选中区域中的精灵实例进行拖拽位置,调整大小等; 属性面板:由两块组成,当我们选择资源时,只显示资源属性,当我们选择图层时,同时显示图层属性和资源属性。每个图层都有自己的属性互不影响; 数据面板:对(全局/精灵私有)的变量/列表/表格/通知等数据进行管理制作流程
Step1: 在浏览器中打开制作工具 Step2: 通过 [新建小游戏/复制示例/改编他人作品] 等方式创建一个游戏项目 Step3: 导入素材,编辑场景,拖入积木,完善游戏 Step4: 在电脑上运行调试 Step5: 在移动端预览调试,也可以分享给他人体验 Step6: 发布到MP平台,完成小游戏results matching ""
No results matching ""
相关知识
积木脚本 · 小游戏创作工具
几种适合游戏开发初学者的创作工具
小游戏制作工具交流专区
如何从零开始制作令人沉迷的小游戏:完整指南与工具推荐
如何利用小游戏调试工具提升小程序开发效率,提升开发效率与合规性
优化建议 · 小游戏创作工具
创作游戏的软件有哪些
2D游戏编程架构解析与2D编程概览
微信小游戏团队分享:如何优化小游戏的性能?
微信小游戏团队分享:如何优化小游戏的性能? – 游戏葡萄
推荐资讯
- 1老六爱找茬美女的烦恼怎么过- 5075
- 2博德之门3黄金雏龙法杖怎么得 4909
- 3《大侠立志传》剿灭摸金门任务 4370
- 4代号破晓官方正版角色介绍 4062
- 5赛马娘锻炼到底的伙伴支援卡事 3850
- 6闪烁之光11月兑换码大全20 3825
- 7原神原海异种刷怪路线-原神原 3592
- 8爆梗找茬王厕所特工怎么通关- 3590
- 9《我的世界》领地删除指令是什 3552
- 10原神开局星落湖怎么出去 原神 3469
资讯热点排名








