「游戏交互」手游适配设计的细节拆解
“ 手游在设计的过程中,由于屏幕比例与尺寸的差异,再加上游戏需要一屏显示的整体性与艺术性,因此和普通APP相比,有着更为复杂的规则 ”
本篇文章将从以下几个模块讲解:
设计比例与尺寸 UI适配 背景图片适配 刘海与圆角适配 Home Indicator适配以上模块在本质上是互相关联的,但为了方便说明,因此拆分开说明。
一、设计比例与尺寸
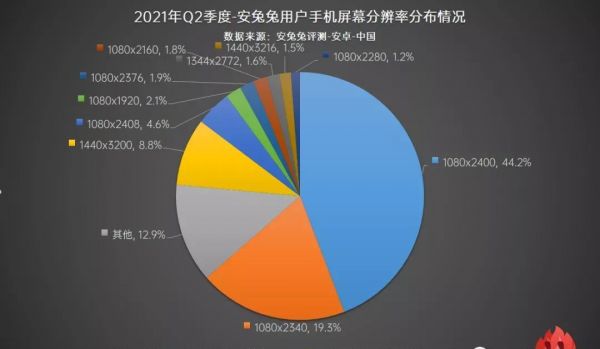
1. 设计方案常规尺寸 16:9
一般来说,设计时需要采用16:9的尺寸,常用的:【1280*720】【1334*750】【1920*1080】等。常规手游且画质要求不高的游戏使用720P完全足够,750-850P则更为常见,1080p适合画质要求较高的游戏。

在游戏立项时,以上内容都需要美术与开发进行商量,并定下设计分辨率,以后的设计过程将一直沿用此规则。
2. 现在都是全面屏19.5:9了,为啥还要按照老款的手机设计呢?
我总结了以下几个原因:
1、设备比例,虽然全面屏的手机比较多,但是仍有不少的16:9的手机,模拟器一般也采用了16:9的尺寸;
2、正逆适配问题,从16:9调整至19.5:9的视觉体验要比19.5:9调整至16:9的好很多,例如在19.5:9的情况,横向铺满时,缩至16:9会导致UI重叠,具体原因下文会详细说明。

二、UI适配
1. UI在引擎中的原理
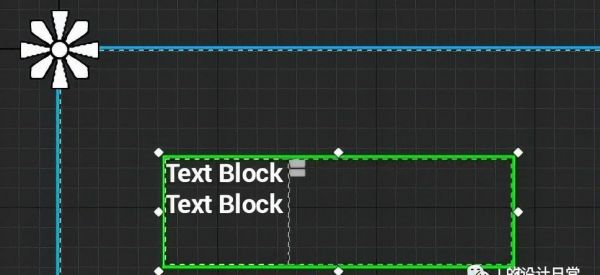
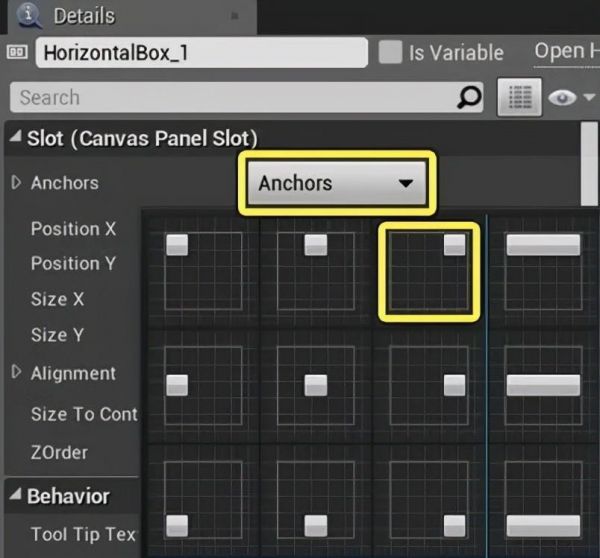
简单讲一下,所有ui都会有一个【锚点】,即图中的【*】,控件的坐标位置即为【锚点】的位置。

锚定可以控制控件的相对位置,通过锚定一个控件,你可以控制它,无论屏幕大小如何,都将出现在相对于定位点的位置。

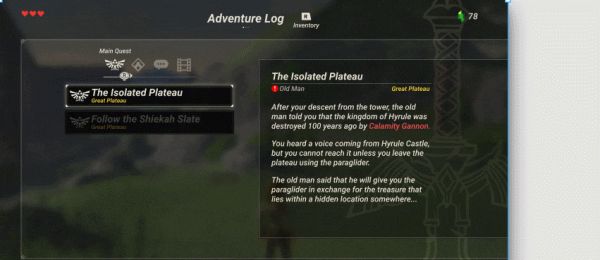
何为锚定?简单示意:生命图标为左上适配,锚定至屏幕左上角,无论屏幕为何种尺寸,均会固定至左上;同理绿宝石为右上适配,标题为中上适配。

相关知识
基于情感化交互理论的移动游戏设计研究
倩女幽魂手游净瓶怎么拆解
游戏策划必备技能:以《杀戮尖塔》为例,从零开始拆解
手机游戏交互界面情感化设计研究
基于用户体验赛车游戏界面交互的设计.doc
游戏交互设计的发展趋势
手游的社交设计
从游戏时长和交互方法谈优雅的移动游戏设计
Unity3D ugui适配iPhoneX的齐刘海屏幕详解
拆解装备方法 斗破苍穹手游能分解装备吗
推荐资讯
- 1老六爱找茬美女的烦恼怎么过- 4999
- 2博德之门3黄金雏龙法杖怎么得 4869
- 3《大侠立志传》剿灭摸金门任务 4312
- 4代号破晓官方正版角色介绍 4023
- 5赛马娘锻炼到底的伙伴支援卡事 3802
- 6闪烁之光11月兑换码大全20 3774
- 7原神原海异种刷怪路线-原神原 3547
- 8爆梗找茬王厕所特工怎么通关- 3542
- 9《我的世界》领地删除指令是什 3440
- 10原神开局星落湖怎么出去 原神 3426








