Safari浏览器是非常主流的浏览器,做前端页面的必须学会如何使用Safari浏览器,调试页面。Safari调试比谷歌、火狐稍微复杂点,但是掌握要点,也是不难的。

方法/步骤
1
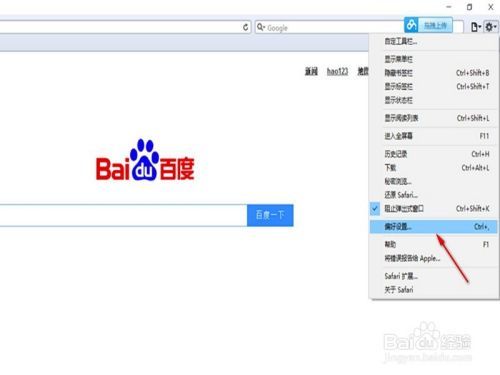
首先打开运行我们的Safari浏览器,然后点击右上角的“设置”选项,出现菜单栏,选择“偏好设置”选项。

2
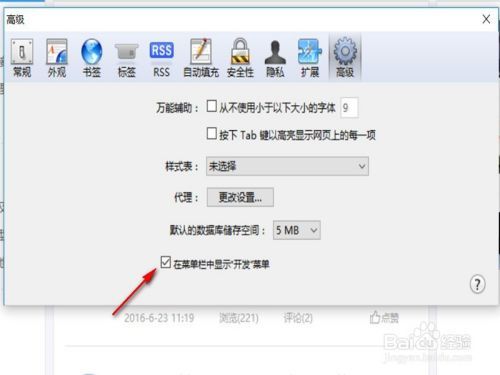
点击“偏好设置”后,出现个弹窗,点击上面的“高级”选项,然后将下面的“将菜单栏中显示开发”选项前面的勾选上,这样Safari浏览器就可以显示开发者模式啦。

3
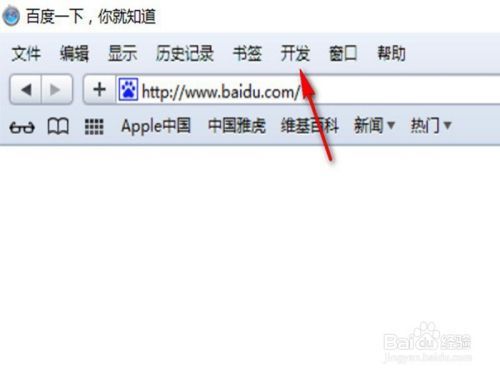
设置好开发者模式后,按“F10”快捷键(有些电脑可能要“Fn+F10”),浏览器的上方会出现如图的菜单栏,选择“开发”选项,会有很多给我们开发定制的菜单。

4
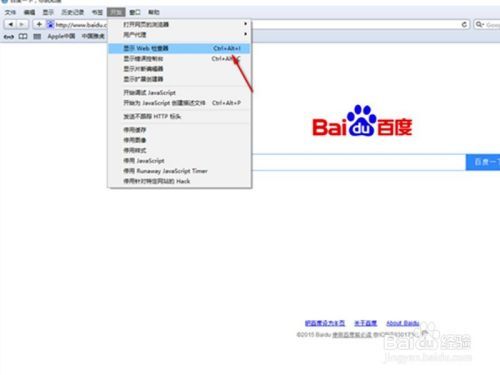
一般情况下,会选择“显示Web检查器”,这个选项就跟谷歌浏览器的“F12”的功能差不多,可以查看源代码跟元素。

5
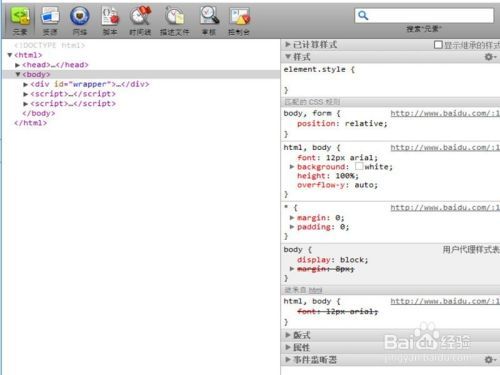
看源代码,我们可以在右侧,点击属性值将值跳大调小,也可以新增css,改变css的属性值查看效果,合适后可以直接复制到我们的css文件中。

6
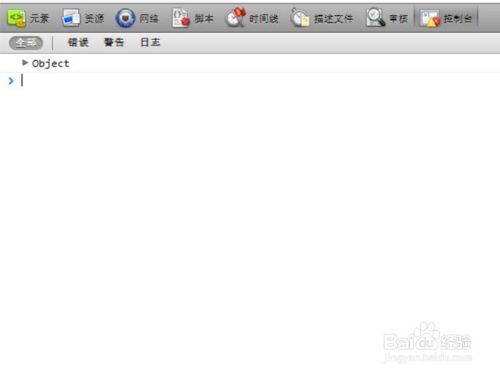
可以点击下面的“资源”选项,对js进行调试,也可以选择“控制台”选项,查看控制台的信息,如果js有错误,可以直接在控制台查看。

7
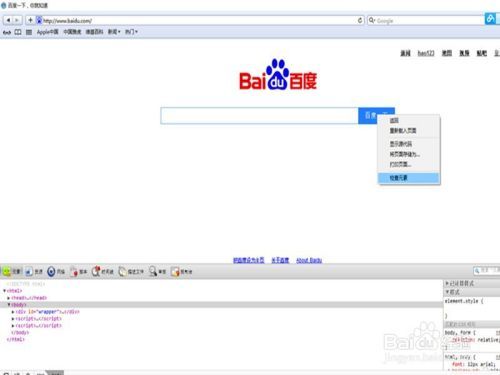
如果想检查页面中的某个元素的样式,可以用鼠标右击该元素,选择“检查元素”,便可以看到该元素的Css样式,前提是进入了开发者模式喔。

END
注意事项
Safafi浏览器的调试比谷歌,火狐可能要复杂一点,但还是有相似之处的。希望对你有帮助。
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。








