游戏开发中新手引导的设计思路
在制作一款游戏过程中,在核心玩法完成后,下一个任务就轮到了新手引导,这篇文章主要记录下在完成新手引导过程中碰到的一些问题和想法。
当时项目组内使用的是用反遮罩的方式来凸显交互位置,引导玩家点击,在制作引导表格的时候需要手动输入遮罩的座标以及宽高范围,十分麻烦。然后我去网上“搜刮”一圈,发现一篇张晓衡的自动化新手引导,可以通过记录策划的点击操作来自动化输出JSON来直接使用,还是挺方便的。
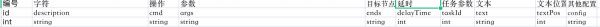
由于需要添加新的操作引导,同时也是为了方便策划的使用,最终还是使用线上点击获取目标节点+excel的组合来实现最终的效果。表格的目录大致如下:


当然在使用过程中还是碰到了几个问题,以下是一些记录和思考。
某些页面打开后执行新手引导报错,找不到相应节点 玩家在新手引导过程中掉线怎么处理问题一:找不到节点
表格的内容大致如上,然后来解决一下某些流程中突发的新手引导报错,找不到相应节点。
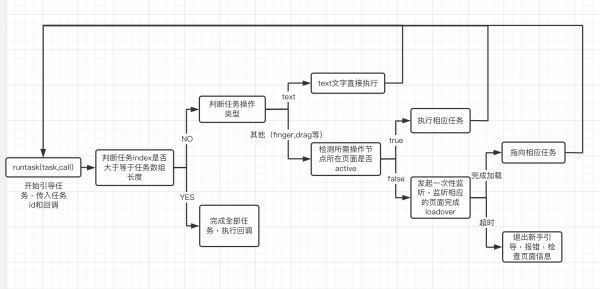
当时第一想法是策划同学拷贝错了,多了空格或者什么。但是这个报错不是稳定复现的,如果是路径错误应该次次都错,然后继续思考。发现报错大多发生在页面切换过程中,再仔细观察还能意识到,新开的页面往往内容较多,dc高,打开过程有点慢。所以我判断应该是页面未加载完成的情况下, 新手引导就开始执行,开始查找目标节点,导致查询失败报错。因为是用别人的一套流程,还没全部耦合进项目框架,所以这步的判断不好通过异步处理,不过知道问题也就好解决了,最后优化的流程如下。

在新手引导流程中增加了检查所需操作节点所在页面是否active,是的话才发起监听。监听也设置了超时检测,避免没有找到相应节点,卡流程在新手引导页面,要是策划填错了也能让流程继续下去。
在流程图中一个“优雅”的点:在玩家完成一次引导的操作后,我们动态地把完成这次操作的消息放置在回调中,这样每次完成操作后,都能立马记录状态,并通知新手引导系统检查下一步。这样就无需在每一个点击事件处,强制添加完成下一步的代码,而是在点击事件中,顺带执行我们的委托。
问题二:新手引导中断
虽然游戏大致是个单机游戏,但还是要保存玩家的数据在数据库中,所以流程中就无法避免的出现了新手流程中断,再次登录打开游戏的事故。我们作为开发肯定不想让玩家再经历一遍已经操作过的流程的,所以要把每一步的执行结果同步到服务器。这里有两种处理方式:
方案1:根据id记录保存了每一步新手引导的状态,断线重连后,只有执行相应状态时再重新调起新手引导。
方案2:根据taskId(新手引导组),只有当同一个taskId组的所有操作都标记为完成后,断线重连后才不重新执行新手引导。假如没有完成整组所有流程,则会从小组任务重新开始。(当然重新开始新手引导流程需要考虑使用假数据,否则可能会出现类似商品已被购买或者金币不足的BUG。)
其他优化
遮罩还是太丑了,可以通过蒙版,遮罩以及高亮引导区,来实现更好的效果。
在玩家完成新手引导后便不会再调起这个模块,可以在玩家每次登录初始化的时候便可以判断是否初始化新手引导模块,避免在每个子页面里进行逻辑判断。
相关知识
游戏开发中新手引导的设计思路
游戏新手引导设计(中)
游戏新手引导设计:新手引导标准与检查方法(下)
游戏新手引导设计(下)
新手引导设计:游戏新手教程设计的几个关注点
新手引导设计(一):游戏新手教程设计的几个关注点
网页设计各类游戏开发思路
分享:游戏新手引导程序框架设计3要点
游戏新手引导设计要点分析
游戏的新手引导,做到位了吗?
推荐资讯
- 1老六爱找茬美女的烦恼怎么过- 5140
- 2博德之门3黄金雏龙法杖怎么得 4992
- 3《大侠立志传》剿灭摸金门任务 4411
- 4代号破晓官方正版角色介绍 4139
- 5赛马娘锻炼到底的伙伴支援卡事 3905
- 6闪烁之光11月兑换码大全20 3880
- 7部落冲突陈塘关版本的玩法介绍 3766
- 8《我的世界》领地删除指令是什 3657
- 9爆梗找茬王厕所特工怎么通关- 3643
- 10原神原海异种刷怪路线-原神原 3641








