毕业设计:移动端的游戏开发
前言
这个月要完成毕业设计,时间非常的紧迫,但是我打算写一篇博客记录下开发过程。总结会令写一篇博客。
毕设同时也是我的学习科技项目,所以难度还是有的,并且里面还有一些非技术类的问题,比如如何实现该游戏完成教育意义?
题目的意义与要求
意义题目的意义简明的说,就是作为一款游戏,它具有寓教于乐的功能。可以帮助大学生以及初高中生更深入的了解编程。
要求 移动端双平台,iOS和Android皆可以运行。 寓教于乐(这点当然是最后才做的) 游戏具有用户数据库、可以保存用户的某些数据。 可以自定义关卡(自己坑自己)大概就是这样的一款游戏:用户通过一系列指令,让一个物体移动起来,完成制定任务,获得成功。
由于我使用的是Mac,所以下面的部分内容可能不适用于Windows环境,如有错误请及时指正。
时间紧迫,所以文章中的知识点以及问题,大多数都是标题,没有补充进来。等时间轻松下来,毕设基本完成时我会做补充。
目录
前言 题目的意义与要求 意义 要求 Day01 开发环境的选择&配置 开发环境的选择 配置开发环境 Day02 熟悉界面&编写Demo Day03 查阅资料&制定计划 查阅资料: 计划: Day04 完成计划之一:让物体移动 知识点:基本操作 代码 问题:this.node不存在 计划: Day05 完成计划之二:通过按钮提交动作 知识点:require 知识点:RichText 代码 问题:Creator打不开项目 计划: Day06 完成计划之三:实现到达目的地弹出窗口 知识点:导入prefab文件 知识点:导入为插件 问题:愚蠢的导入资源操作 Day07-Day11:(傻哔–)碰撞体 知识点:碰撞体 知识点:AAbb 知识点:Update 知识点:再谈this 问题:动作不连贯 问题:碰撞体的碰撞面积问题 计划: Day12:(傻哔–)碰撞体 续集 知识点:数组 知识点:以this的方式在对象中添加属性 问题:关于碰撞体的小bug 描述 解决 计划: Day13:弹窗 问题1:场景内的Canvas重复 问题2:第二次无法正确弹出窗口 知识点:undefined与null Day14:拖拽控件,以及RichText,还有潜在的问题 问题1:RichText追加字符串时第一行的固定 问题2:Prefab无法加载 问题3:Prefab修改后无效 问题4:不同尺寸的设备,碰撞体失效的问题 关键代码 Day15:想弄个编译器?做梦吧 问题1:require获取不到cc.class 问题2:同一个函数无法执行两次?? 问题3:Prefab生成后位置错了 知识点:require 知识点:组件的初始化顺序 Day16:游戏逻辑 问题1:Prefab无法对应修改Label.String 问题2:cannons.string = self.node.string? 知识点:访问其他节点的方式 Day17:游戏逻辑 节点动过逻辑语句驱动 问题1:cc.class不能通过构造函数传参数 知识点1:cc.class Day18:游戏逻辑 模拟For语句 问题1:return的返回 问题2:this.schedule()的停止与递归的关系 知识点1:计时器 Day19:补充逻辑,UI的热身操作 问题1:cocoscreator的 节点层级与画布z轴的关系 问题2:编辑器运行程序加载界面的异常 问题3:不同设备下的碰撞体失误 知识点1:string的拆分操作Day01 开发环境的选择&配置
2017.10.xx 耗时:4h
开发环境的选择开发环境选择的是Cocos Creator,查了一下资料,在Unity和Cocos Creator之间选择了后者,Cocos Creator的可兼容性很强,适用于iOS、Android、Web,开发的难度也不是很高。至于两者之间具体的比较,请查看文章。
配置开发环境Cocos Creator下载:官网
Cocos Creator配置:安装及配置教程
同时我使用了VS作为开发工具,在安装配置教程里有相关说明。
Day02 熟悉界面&编写Demo
2017.12.21 耗时:4h
熟悉界面,编写demo。
demo是官网教材中的。
注:demo的最后部分官网给出的代码有误,下载官网做好的demo替换错误代码即可。
Day03 查阅资料&制定计划
2018.1.29 耗时:3h
查阅资料:看了一下用户手册,基本了解了一下JavaScript及CC.class:脚本开发指南
计划:接下来的几天主要完成,越快越好:
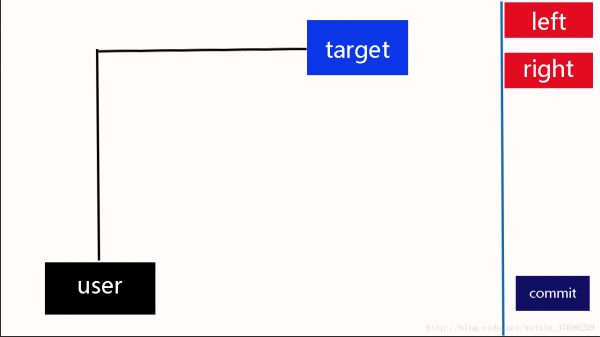
实现点击button可以移动一个物体(节点)移动。 当节点移动的制定位置时,弹出成功label。 点击commit,执行红色的节点动作。实现user节点移动到target,弹出成功按钮。
PS:我觉得这个毕设,以我的能力非常难做完。
Day04 完成计划之一:让物体移动
2018.1.30 耗时:4h

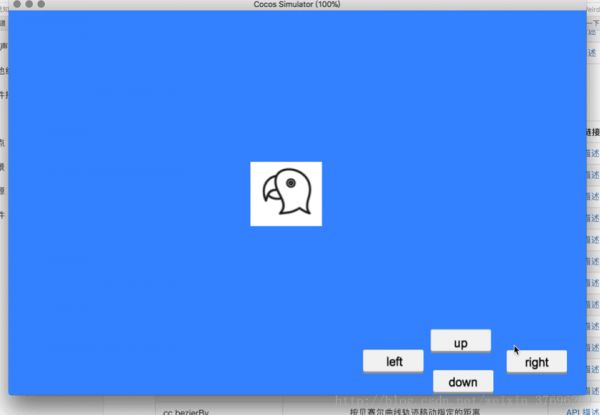
这就是今天的结果(我也不想做的这么丑)。
知识点:基本操作 代码新建两个节点,用户控件(鸟头),以及按钮(left…right…)
//leftbutton.js cc.Class({ extends: cc.Component, properties: { //用户节点,点击按钮时移动用户节点。 user:{ default: null, type: cc.Node } }, onLoad: function () { var usernoed = this.node;//获取按钮节点 var userb = this.user;//获取用户节点 //注册事件:点击按钮后移动用户节点 usernoed.on('touchstart',function(){ userb.runAction(cc.moveBy(0.1,-10,0)); }); }, });
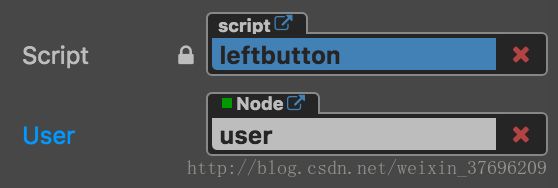
123456789101112131415161718192021 将leftbutton.js拖拽至scene中的button 中。

将用户节点拖拽至user处。运行程序即可。
今天的代码和day05是一样的(昨天没想起来发),今天只需要看leftbutton.js,并保持scene中有一个节点和button即可。
具体代码:代码
注册了事件后,发生了一个错误,代码如下:
cc.Class({ extends: cc.Component, properties: { user:{ default: null, type: cc.Node } }, // use this for initialization onLoad: function () { //有错误 this.node.on('mouseup',function(){ this.node.runAction(cc.p(50,50)); console.log("move!"); }); }, });
123456789101112131415161718192021 错误懒得贴了,大概意思是:找不到node节点。
作为一个没学过Js的人,我询问了一下大神,他给出的结论是:
this指的是当前的脚本,脚本继承的是组件(extends:cc.Component),所以this指的是当前组件。this.node则是这个脚本组件的节点。当在不同的环境下调用的时候(this.node)他的返回值是不一样的。
其实我没看懂。
关于this很基础,印象中老师在课上讲过this的用法,在不同的类中当然是不同的结果。但是我并不知道不同函数中,也会呈现不同的结果(function和onload中)。其实我还是不太明白两个不同的函数使用this为什么也会出现这种差异。
后来又出现了一个问题。
onLoad: function () { this.node.on('touchstart',function(){ this.user.runAction(cc.moveBy(0.1,10,0)); });123456
改为下面的代码则正常运行:
onLoad: function () { var usernoed = this.node; var userb = this.user; usernoed.on('touchstart',function(){ userb.runAction(cc.moveBy(0.1,10,0)); });12345678
查看了一下开发手册,找到了一篇参考文章this 的值到底是什么?一次说清楚:
在Js中,函数调用只有一种形式:
func.call(context, p1, p2)
其他两种都是语法糖,可以等价地变为 call 形式:
func(p1, p2) 等价于func.call(undefined, p1, p2) obj.child.method(p1, p2)
等价于obj.child.method.call(obj.child, p1, p2)
所以,this其实就是指context。call 一个函数时,传入的 context。
另外:
如果你传的 context 就 null 或者 undefined,那么 window 对象就是默认的 context(严格模式下默认 context 是 undefined)
在网页中是window对象,在我出现的问题里,他是严格的 undefined。
而unload和function的context是不同的,所以this当然会不用,并且,在function中context为默认,所以就出现了undefined的错误。
这里还有一个问题,就是我并不知道context是什么,虽然有印象但是都忘光了。(基础有多差可见一斑),看了这篇文章,大体了解了什么是context,编程中什么是「Context(上下文)」?对于我刚刚出现的错误,在onload里就是该对象,而在监听事件里,context就是undefined(因为没有定义)。
关于this,以后会单独整理出来:待续
计划:Day2中的三个目标目前完成:
实现点击button可以移动一个物体(节点)移动. 当节点移动的制定位置时,弹出成功label。 点击commit,执行用户节点动作。实现user节点移动到target,弹出成功按钮。还需要多学习,今天询问this的时候被无情的嘲讽了一番。
关于this,还有一篇进阶的文章:你怎么还没搞懂this
Day05 完成计划之二:通过按钮提交动作
2018.1.31 耗时:4h

点击了down一会,将down提交至右边的richtext中。
今天主要是学习知识,require和数组之类的基础知识。实现了如图所示的功能,将操作保存至数组,点击commit就执行。
需要三个节点,用户节点,两个button,分别用来选择操作和提交用户选取的操作。
//op.js 存储用户选择的操作。 var cfg = new Array(3); cfg[0] = 0; cfg[1] = 0; cfg[2] = 0; module.exports = cfg;123456
//commit.js 提交按钮,读取op中的操作。 cc.Class({ extends: cc.Component, properties: { user:{ default: null, type: cc.Node }, }, onLoad () { var123456789101112
相关知识
移动端游戏软件开发:从创意到发布的全过程
Unity移动游戏开发
游戏体验:如何设计移动端游戏 – 人人都是产品经理,
日本大型公司移动端游戏—策划运营专员
【附源码】JAVA计算机毕业设计游戏论坛网站(springboot+mysql+开题+论文)
艺画开天游戏《凡应》公布 计划登录PC端、主机端、移动端等多个平台
了解叠纸游戏公司,开启您的移动设备游戏开发创业之旅!
手机游戏开发:8大移动游戏引擎和平台推荐,快来了解!
《勇者斗恶龙 怪物仙境3》登陆电脑端跟移动端
《原神》3.6预下载功能现已在PC端和移动端开启一览
推荐资讯
- 1mc.js网页版点击即玩 m 17678
- 2老六爱找茬美女的烦恼怎么过- 5980
- 3博德之门3黄金雏龙法杖怎么得 5845
- 4《大侠立志传》剿灭摸金门任务 5254
- 5代号破晓官方正版角色介绍 4985
- 6赛马娘锻炼到底的伙伴支援卡事 4763
- 7闪烁之光11月兑换码大全20 4734
- 8《我的世界》领地删除指令是什 4678
- 9部落冲突陈塘关版本的玩法介绍 4615
- 10爆梗找茬王厕所特工怎么通关- 4490