【Android】开发”打地鼠“小游戏
系列文章
【Android】移动端设备介绍(工业手持机)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/130604517
【Android】开发”打地鼠“小游戏
本文链接:https://blog.csdn.net/youcheng_ge/article/details/129398048
【H5】avalon前端数据双向绑定
本文链接:https://blog.csdn.net/youcheng_ge/article/details/131067187
【H5】安卓APP自动升级方案(最全)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126759498
【H5】移动端,常见界面布局模板
本文链接:https://blog.csdn.net/youcheng_ge/article/details/131229989
【Java】『蓝桥杯』10道编程题及答案(一)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/130223115
前言
关注我论坛的可能知道,上期我提及要制作另一个Android程序的计划,经过我的努力和各位网友的帮助下,今日我终于完成了任务。现写下程序的制作过程,以及程序遇到的瓶颈和秘方,一来,与各位编程好友分享;其次就是,丰富我的日志,并提升我的编程水准,牢记问题的解决办法,但这一切都是次要的……
一、项目准备
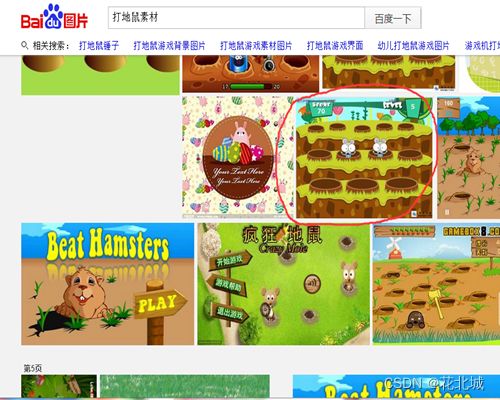
资源准备工作:我们就要进入游戏的准备工作了,既然我们要让游戏生动形象就必然需要一些图片资源,我们就从百度上获取吧。

我们选择划圈的这张图,用photoshop或者美图秀秀什么的扣两张图,记住背景一定是透明的(关于透明背景图片的制作我会专门撰写)效果如图所示:

二、解决方案
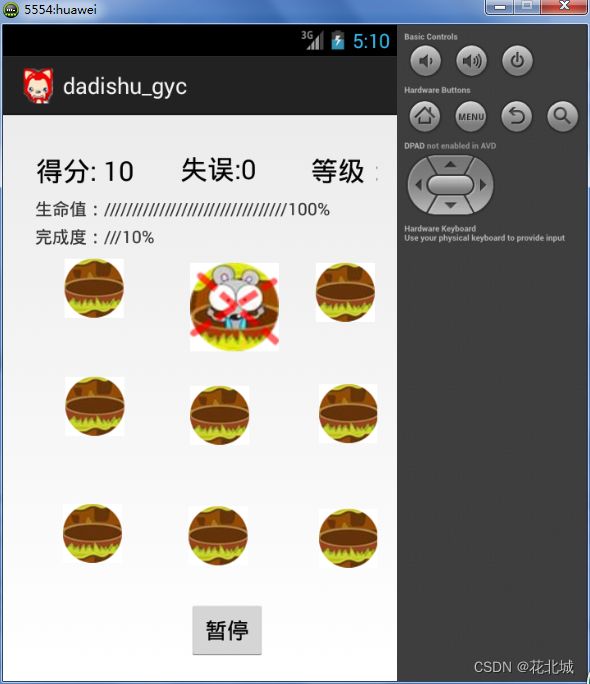
首先,我简述一下程序要实现的功能:本程序非常简单,既然是打地鼠游戏,顾名思义地鼠会随机出现在屏幕的几个位置上,通过手指单击地鼠实现打地鼠的目的,打中一个地鼠会显示击中效果,并加分;打错会弹出错误提示,并扣分。游戏难度会随等级的提高而提高。
三、软件开发(源码展示)
最后就是最关键的代码编写了。
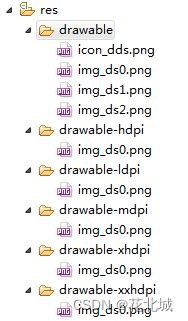
3.1 图片资源拷贝
将图片资源拷贝到resdrawable文件夹下,drawable文件夹自己新建的,我们这个程序对图片要求不高,采用统一的图片。

3.2 鼠洞布局文件activity_main.xml
然后就是我们的布局了,我要初始化显示9个鼠洞,activity_main.xml(采用绝对布局,间距差值100dp)代码如下:
<ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="30dp" android:layout_y="100dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="130dp" android:layout_y="100dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="230dp" android:layout_y="100dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="30dp" android:layout_y="200dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="130dp" android:layout_y="200dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="230dp" android:layout_y="200dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="30dp" android:layout_y="300dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="130dp" android:layout_y="300dp" android:src="@drawable/img_ds0" /> <ImageView android:id="@+id/img9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="230dp" android:layout_y="300dp" android:src="@drawable/img_ds0" /> <TextView android:id="@+id/txtFen" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="11dp" android:layout_y="14dp" android:text="得分:" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/txtsmz" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="10dp" android:layout_y="50dp" android:text="生命值:" /> <TextView android:id="@+id/txtwcd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="10dp" android:layout_y="73dp" android:text="完成度:" /> <TextView android:id="@+id/txtShiWu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="128dp" android:layout_y="13dp" android:text="失误:" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/txtdj" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="234dp" android:layout_y="14dp" android:text="等级:" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/btnKaiGuan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="120dp" android:layout_y="360dp" android:text="开始" /> <TextView android:id="@+id/txtzhizuo" android:textSize="6pt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="220dp" android:layout_y="415dp" android:text="by:春天的故事"/>
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889909192939495969798991001011021031041051061071081091101111121131141151161171181191201211221231241251261271281291301311321331341351361371381391401411421431441451461471481491501511521531541551561571581591601611621631641651661671681691701711721731741751761771781791801811821831841851861871881891901911921931941951961971981992002012022032042052062072082092102112122132142152162172182192202212222232242252262272282292302312322332342352362372382393.3 游戏关卡界面布局文件guanka_main.xml
游戏关卡界面布局文件guanka_main.xml代码如下:
<Button android:id="@+id/btn_up" android:layout_width="185dp" android:layout_height="wrap_content" android:layout_x="50dp" android:layout_y="30dp" android:text="上一关" /> <Button android:id="@+id/btn_next" android:layout_width="185dp" android:layout_height="wrap_content" android:layout_x="50dp" android:layout_y="90dp" android:text="下一关" /> <Button android:id="@+id/btn_null" android:layout_width="185dp" android:layout_height="wrap_content" android:layout_x="50dp" android:layout_y="150dp" android:text="返回" /> <TextView android:id="gk_zhizuozhe" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="220" android:layout_y="430" android:text="by:春天的故事"/>
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162633.4 菜单按钮的布局
接下来到菜单按钮的布局书写,其中关卡文件实现就是通过菜单按钮实现:
<item android:id="@+id/menu_tg" android:title="关卡:1" android:orderInCategory="100" /> <item android:id="@+id/menu_nd" android:title="难度" android:orderInCategory="100" /> 123456789101112
3.5 values值的定义
然后是values值的定义如下:
<string name="app_name">打地鼠</string> <string name="action_settings">Settings</string> <string name="menu_settings">设置</string> <string name="title_activity_main">打地鼠(春天的故事制作)</string> 1234
3.6 游戏图标变更AndroidMainfest.xml
游戏图标的更改在AndroidMainfest.xml文件夹:
android:icon="@drawable/icon_dds" 1
3.7 操控核心代码
以上都是编程的准备工作,是程序实现的前提,最后我们终于来到了最最关键的代码书写了,这里我只建立了一个主类,当然你们也可以拆分开来。
MainActivity.java代码:
public classMainActivity extends Activity { private long count = 0; private String stwcd="0%",stsmz="100%",strs=""; private boolean YesOrNo = true, sfdj = false; private boolean run = false; private Button btnKaiGuan; private TextView txtFen,txtwcd,txtsmz,txtdj; private TextView txtShiWu; private int num=0, td = 8,tt=0, tdtime = 500, fen = 0, sw = 0,wcd=0,smz=100,dj=1,i=0; private ImageView img1, img2, img3, img4, img5, img6, img7, img8, img9; private Handler handler = new Handler(); public void imggb() { // if(num==0){ // img1.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img2.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img3.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img4.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img5.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img6.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img7.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img8.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // img9.setImageDrawable(getResources().getDrawable(R.drawable.img_ds0)); // } if (num == 1) { img1.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img1.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 2) { img2.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img2.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 3) { img3.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img3.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 4) { img4.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img4.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 5) { img5.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img5.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 6) { img6.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img6.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 7) { img7.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img7.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 8) { img8.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img8.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); } if (num == 9) { img9.setImageDrawable(getResources().getDrawable(R.drawable.img_ds1)); sfdj = true; }else{ img9.setImageDrawable(getResources().getDrawable( R.drawable.img_ds0)); // Toast.makeText(getApplicationContext(),"默认Toast样式", // Toast.LENGTH_SHORT).show(); } } private Runnable task = new Runnable() { @Override public void run() { // TODO Auto-generated method stub if (run) { handler.postDelayed(this, tdtime); count++; if (smz <= 0) { run = false; handler.post(task); btnKaiGuan.setText("开始"); AlertDialog.BuilderalertDialog = newAlertDialog.Builder( MainActivity.this); alertDialog.setTitle("游戏结束"); alertDialog.setMessage("再玩一次吧!"); alertDialog.setPositiveButton("好的", null); alertDialog.show(); } if (tt == td) { num = (int) (Math.random()* 9) + 1;//产生随机数 tt = 0; if (sfdj) { fen = fen - 5; sw++; smz=smz-10; } imggb(); smz=smz-5; } tt++; if(smz>=100){ smz=100; } strs=""; for(i=0;i<smz/3;i++){ strs=strs+"/"; } stsmz=strs+smz+"%"; strs=""; for(i=0;i<wcd/dj/3;i++){ strs=strs+"/"; } stwcd=strs+wcd/dj+"%"; if(wcd>=100*dj){ tdtime=tdtime*2/3; dj++; wcd=0; smz=100; } } txtFen.setText("得分: " + fen); txtShiWu.setText("失误:" + sw); txtdj.setText("等级:"+dj); txtsmz.setText("生命值:"+stsmz); txtwcd.setText("完成度:"+stwcd); } }; //程序创建方法 @Override public void onCreate(BundlesavedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img1 = (ImageView)findViewById(R.id.img1); img2 = (ImageView)findViewById(R.id.img2); img3 = (ImageView)findViewById(R.id.img3); img4 = (ImageView)findViewById(R.id.img4); img5 = (ImageView)findViewById(R.id.img5); img6 = (ImageView)findViewById(R.id.img6); img7 = (ImageView)findViewById(R.id.img7); img8 = (ImageView)findViewById(R.id.img8); img9 = (ImageView)findViewById(R.id.img9); btnKaiGuan = (Button)findViewById(R.id.btnKaiGuan); txtFen = (TextView) this.findViewById(R.id.txtFen); txtShiWu = (TextView) this.findViewById(R.id.txtShiWu); txtsmz = (TextView) this.findViewById(R.id.txtsmz); txtwcd = (TextView) this.findViewById(R.id.txtwcd); txtdj=(TextView) this.findViewById(R.id.txtdj); btnKaiGuan.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (smz <= 0) { num=0; td = 8;tt=0; tdtime = 500; fen = 0; sw = 0;count = 0;wcd=0;smz=100;dj=1; YesOrNo = true; sfdj = false; imggb(); YesOrNo = false; run = true; handler.postDelayed(task, 1000); btnKaiGuan.setText("暂停"); }else{ if (YesOrNo) { YesOrNo = false; run = true; handler.postDelayed(task, 1000); btnKaiGuan.setText("暂停"); }else{ YesOrNo = true; run = false; handler.post(task); btnKaiGuan.setText("开始"); } } } }); img1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 1) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img1.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); smz=smz-5; fen = fen - 5; sw++; } } }); img2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 2) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img2.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img3.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 3) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img3.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img4.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 4) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img4.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img5.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 5) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img5.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img6.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 6) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img6.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img7.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 7) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img7.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img8.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 8) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img8.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); img9.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if (num == 9) { if (sfdj) { fen = fen + 10; sfdj = false; smz=smz+10; wcd=wcd+10; img9.setImageDrawable(getResources().getDrawable( R.drawable.img_ds2)); } }else{ // 消息框弹出,失误信息 Toast.makeText(getApplicationContext(),"逗比", Toast.LENGTH_SHORT).show(); fen = fen - 5; sw++; smz=smz-5; } } }); } @Override public booleanonCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(final MenuItem item) { switch (item.getItemId()) { case R.id.menu_tg: item.setTitle("游戏关卡:"+dj); final AlertDialog alertDialog= newAlertDialog.Builder( MainActivity.this).create(); alertDialog.setIcon(R.drawable.icon_dds); LayoutInflaterfactory = LayoutInflater.from(this); View view = factory.inflate(R.layout.guanka_main, null);//布局文件夹下的关卡,guanka_main文件 final Button btn_up =(Button) view.findViewById(R.id.btn_up); final Button btn_next =(Button) view.findViewById(R.id.btn_next); final Button btn_null =(Button) view.findViewById(R.id.btn_null); btn_up.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if(dj==1){ AlertDialog.BuilderalertDialog = newAlertDialog.Builder(MainActivity.this); alertDialog.setTitle("警告!"); alertDialog.setMessage("已经是第一关了!"); alertDialog.setPositiveButton("取消", null); alertDialog.show(); }else{ dj--; tt=0;wcd=0;smz=100;fen=0;sw=0; tdtime=500; for(i=0;i<dj;i++){ tdtime=tdtime*2/3; item.setTitle("关卡:"+dj); alertDialog.dismiss(); } } } }); btn_next.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub dj++; tt=0;wcd=0;smz=100;fen=0;sw=0; tdtime=500; for(i=0;i<dj;i++){ tdtime=tdtime*2/3; item.setTitle("关卡:"+dj); alertDialog.dismiss(); } } }); btn_null.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub alertDialog.dismiss(); } }); alertDialog.setView(view); alertDialog.show(); break; } return true; } }
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231232233234235236237238239240241242243244245246247248249250251252253254255256257258259260261262263264265266267268269270271272273274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357358359360361362363364365366367368369370371372373374375376377378379380381382383384385386387388389390391392393394395396397398399400401402403404405406407408409410411412413414415416417418419420421422423424425426427428429430431432433434435436437438439440441442443444445446447448449450451452453454455456457458459460461462463464465466467468469470471472473474475476477478479480481482483484485486487488489490491492493494495496497498499500501502503504505506507508509510511512513514515516517518519520521522523524525526527528529530531532533534535536537538539540541542543544545546547548549550551552553554555556557558559560561562563564565566567568569570571572573574575576577578579580581582583584585586587588589590591592593594595596597598599600601602603604605606607608609610611612613614615616617618619620621622623624625626627628629630631632633634635636637638639640641642643644645646647648649650651652653654655656657658659660661662663664665666667668669670671672673674675676677678679680681682683684685686687688689690691692693694695696697698699700701702703704705706707708709710711712713714715716717718719720721722723724725726727728729730731732733734735736737738739740741742743744745746747748749750751752753754755756757758759760761762763764765766767768769770771772773774775776777778779780781782783784785786787788789790791792793794795796797798799800801802803804805806807808809810811812813814815816817818819820821822823824825826827828829830831832833834835836837838839840841842843844845846847848849850851852853854855856857858859860861862863864865866867868869870871872873874875876877878879880881882883884885886887888889890891892893894895896897898899900901902903904905906907908909910911912913914915916917918919920921922923924925926927928929930931932933934935936937938939940941942943944945946947948949950951952953954955956957958959960961962963964965966967968969970971972973974975976977978979980981982983984985986987988989990991992993994995996997998999100010011002100310041005100610071008100910101011101210131014101510161017四、总结及问题分析
看到这儿相信你的程序已经敲好了,下面的我将谈谈我编程时一直困扰我的一个问题,并给出我的心得。
4.1 关于在Android开发中替换资源图片不起作用的问题
现象:
在android开发中,经常会需要替换resdrawable中的图片,打开reslayout下的文件预览布局页面发现图片已经被替换,但在模拟器或者真实机器上运行时发现该图片并没有被替换,还是使用原来的图片。从注释掉的那段代码中可以看出我在这方面浪费了不少时间(文件重命名快捷键:F2)
原因:
在开发过程中,由于使用模拟器测试了程序,在首次运行后会将res文件夹下的图片资源文件(如drawable-hdpi、drawable-ldpi和drawable-mdpi)拷贝到bin文件夹下。在替换资源图片后,eclipse并不清楚是否有图片改变,所以会使用原来bin下的res文件夹中的资源文件进行打包,而图片用的还是第一次eclipse所拷贝进去的文件,所以当运行程序后会发现替换资源图片在程序中没起作用。
解决方法:
既然已经明白是由于eclipse没有把最新的资源文件拷贝过去,所以我们只需要把项目bin目录下的res目录删除(可连同bin下生成的.apk、.dex和.ap_等三个文件一并删除),然后再编译apk等文件会再次生成。
游戏效果图:


五、资源链接
游戏apk下载链接:http://pan.baidu.com/s/1mgoq8UO
希望能对大家有帮助,当然我的程序必然也有些瑕疵与不足,望各位能坚持己见,如果可以的话还望指出我的错误。
相关知识
《沙石镇时光》打地鼠小游戏怎么玩 打地鼠玩法规则介绍
Android手机游戏开发实战
c语言如何用手机开发小游戏
简约打地鼠小游戏前端开发技术解析
手机游戏开发工程师培训教程,移动开发交流,综合交流区,鱼C论坛
微信小游戏开发最全系列教程
同桌派对小游戏怎么打开 同桌游戏怎么查看小游戏玩法
微信小游戏开发文档
游戏程序开发,手游源码,小游戏代码
java如何开发手机游戏程序
推荐资讯
- 1mc.js网页版点击即玩 m 17584
- 2老六爱找茬美女的烦恼怎么过- 5942
- 3博德之门3黄金雏龙法杖怎么得 5803
- 4《大侠立志传》剿灭摸金门任务 5210
- 5代号破晓官方正版角色介绍 4937
- 6赛马娘锻炼到底的伙伴支援卡事 4719
- 7闪烁之光11月兑换码大全20 4680
- 8《我的世界》领地删除指令是什 4626
- 9部落冲突陈塘关版本的玩法介绍 4580
- 10爆梗找茬王厕所特工怎么通关- 4446








